When your eCommerce website contains inconsistent image sizing and low-quality image, you lose the impression and visitors don’t show interest in your website. Low-quality photos and inconsistent sizing lead to the downfall in website ranking as well.
Inconsistent image sizes affect the page loading time and often it makes the website difficult to browse even.
This can happen with your Shopify store as well. When Shopify’s product image quality and sizes become average, it affects your overall sales and performance.
Shopify image sizes include various optimization strategies. Following, we will discuss the Shopify image optimization, sizes, and different image editing solutions for your convenience to run a Shopify store.
What you’ll learn in this article
- 1 Why It’s Important To Be Conscious Of Image Sizes For Shopify?
- 2 Several Types of Shopify Images Along With Image Ratio
- 3 Perfect Image File Format For The Shopify Store
- 4 Quick Tips For Optimizing Your Shopify Images For Conversions
- 5 Top Shopify Image Resizer – Image Editing Solution
- 6 Bonus: How to upload images to your Shopify Store
- 7 FAQs
- 8 Final Verdict
Why It’s Important To Be Conscious Of Image Sizes For Shopify?
Online Shopify store owners spend hours behind perfecting the image sizes. They spend time and funds to maintain the website and stand out as a perfect solution to their potential customers.
So, if you want to know why it’s the key to focus on image perfecting for Shopify, let’s discuss the importance of Shopify photo size in the later section.
Improves optimization experience for Users
Some Shopify store owners upload vague and blurry images to save hosting space and time.
But store owners should stay out of this practice. When your images get blurry or low quality in size and shapes, your overall performance regarding user experience becomes average.
So, proper image size for Shopify products is mandatory. Perfect sizing provides online shoppers more enhanced user experience, better visualizing and understanding of the product specifications better.
Page loading Speed Improves
Submission of accurate sizes and shapes of images doesn’t make your web page heavy in resources. A visitor will approximately wait for only 4 -5 seconds for a page to load.
Optimizing images ensures that your webpage will load within 3-4 seconds, and this will enhance the overall speed of the web page and user experience.
Improves SEO efforts
When your Shopify store images are optimized, and pages load faster, it inflicts a positive effect on your SEO. It specifies the search engine that your website includes precise content and services for your visitors. This eventually led to a higher ranking in search engines.
So, the importance of Shopify picture resize is huge when you need to make the best use of a Shopify store.
Several Types of Shopify Images Along With Image Ratio
Shopify experts recommend having smaller sized and high-resolution photos for your Shopify store in order to show the detailed specification accurately to the visitors.
The minimum resolution of Shopify images should be 2048×2048 pixels, recommended by the Shopify experts. This size must be applied for the square-sized photo.
Furthermore, Shopify images consist of several other image sizes for different types.
The following will show you the accurate Shopify image sizes.
1. Shopify slideshow image size

Slideshow images are the first major thing your visitors are going to see. Slideshow introduces your product from different angles, and your chance to have purchased the product by visitors increases. Slideshow images are called hero images as well.
The quality of the slide image broadly relies on the website theme and the high-resolution images you upload. There are some factors behind the overall appearance of the slideshow images while using the website theme.
- Size of the images
- Placement settings of the image
- Height of the slide settings
- Aspect ratio of the image
Shopify experts recommend the following slideshow Shopify hero image size using a website theme
Height Setting of the slide | Width | Height |
First image | 1200 px | 600 px |
Small | 1200 px | 475 px |
Medium | 1200 px | 489 px |
Large | 1200 px | 775 px |
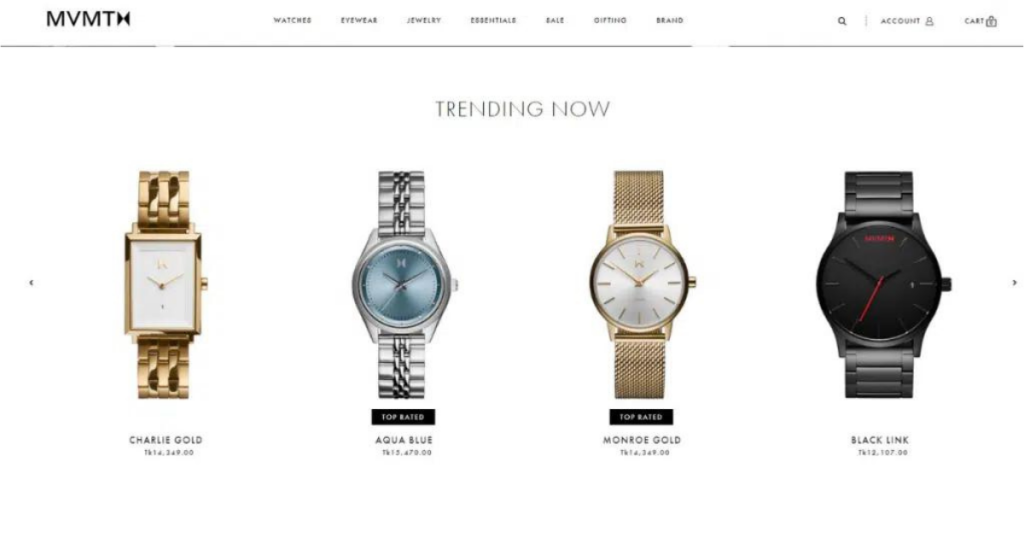
2. Shopify collections image size

Shopify collection image defines the assembly of products on your eCommerce website. Make sure the images you upload on your eCommerce website contain the same sizes of the specific product. If one image looks smaller and the other looks different in size, it doesn’t look good.
Moreover, your website theme might not accept the different sizes of the image. It requires the same aspect ratio of all the images. So, Shopify image requirements for collection image sizes are making all the images the same aspect ratio and same sizes.
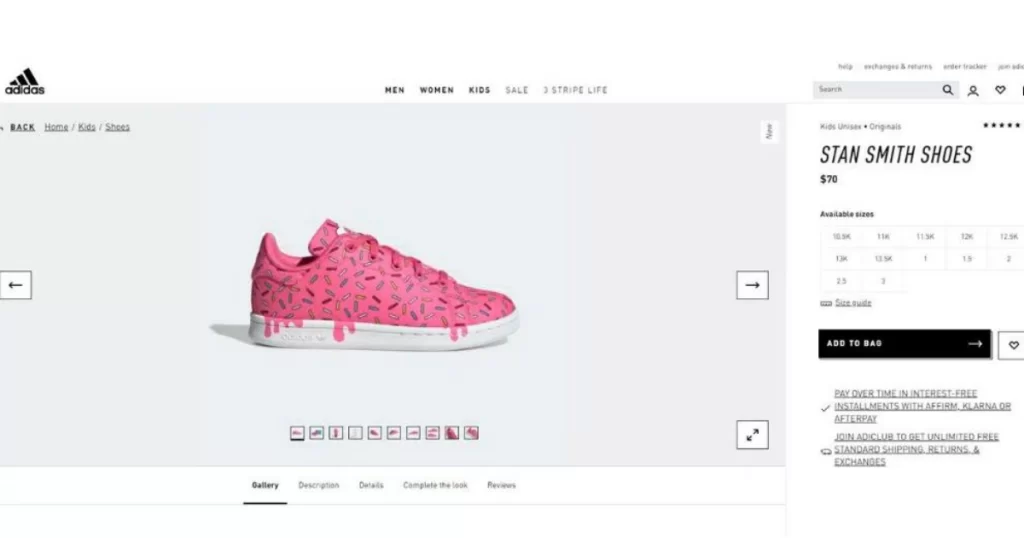
3. Shopify product image sizes

Image size for Shopify products mainly requires high definition and detailed images. It ensures visitors can easily analyze the image. Visitors want to take a close-up of the photos so that they can easily understand the product.
Shopify experts recommend square-size images as most of the visitors appear on a mobile device. Mobile devices can easily show square-shaped sizes. So, the recommendations are-
- Shopify product image dimension should be 800 x 800 px or bigger pixels
- Smaller than 800 pixels will make the image blurry or obscure
- Product with different angles of photos lets you understand the product
You may also read: eBay Image Size Requirements: Product Photos Guideline
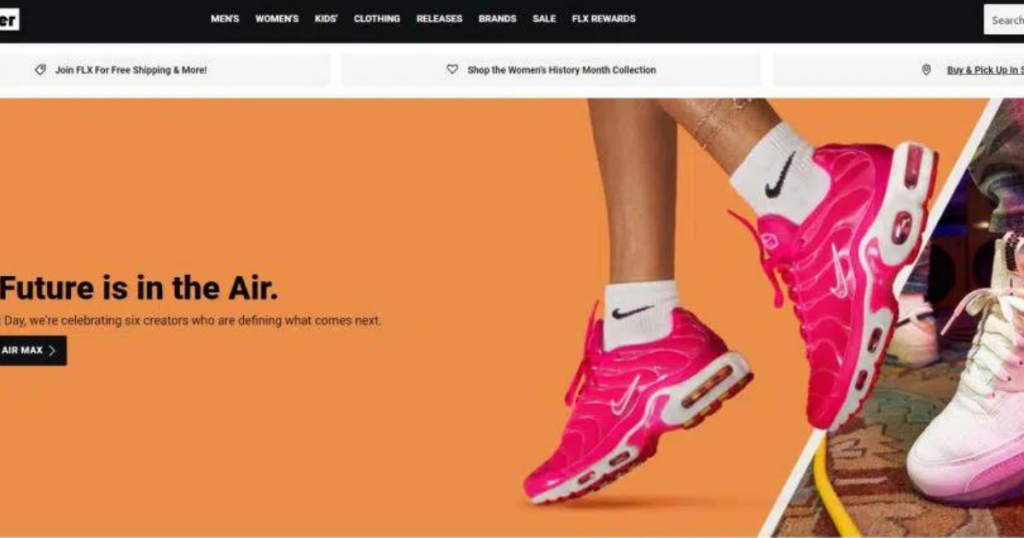
4. Shopify banner image size

Banner/header images of Shopify mainly contain slideshows or text overlays on the homepage of the online store. You should upload high-resolution background images, so they won’t look gloomy on the homepage. Moreover, remember the following-
- Make sure if theme requires recommended image size
- Set the height of images for mobile view
- Make sure the image doesn’t get cut off on mobile view
- Set the right aspect ratio, padding & image alignment
The recommended size for Shopify banner dimensions is 1200 to 2000 px in width and 400 to 600 px in height.
5. Shopify logo size
Shopify logo images can have different sizes and shapes. Sometimes you should maintain the logo size with theme sidebar sizes. Logo size depends on the store theme as well. So the recommendations for Shopify logo sizes are-
- Best Shopify logo image size is 450 x 250 px
- The aspect ratio should be 1:1
- The optimal resolution for logo size is 200 x 200 px
- Set the logo as per the theme you have
Different Shopify themes such as Turbo theme to recommend for main menu 400 x 100 px logo image, for footer 250 x 200 px and mobile 100 x 50 px.
6. Shopify background image size
Maintaining Shopify’s optimal image size, you should hold the perfect and recommended sizes for the background image. The smaller the image size, the faster your image will load. The loading time and sizes depend on the different platforms of devices as well.
Let’s take a look at the recommendations for background images-
- Perfect size for the background image is 1920 x 1080 px
- Minimum resolution for the background picture is 1024 x 768 px
- Best aspect ratio for the background image is 16:9
- Largest size for Shopify background image is 4472 x 4472 px
- Background image sizes may have diverse sizes based on the theme
7. Shopify blog image size
The featured image of the Shopify blog contains different sizes and ratios. There are recommended and the best sizes for pictures for Shopify blog content.
Take a look at the recommendations-
- The perfect size for the blog image is 1000 x 350 px
- The minimum resolution for the background picture is 1400 x 788 px
- The best aspect ratio for the background image is 16:9
- The largest size for the Shopify background image is 4472 x 4472 px
You can also read: Amazon Product Image Requirements – A Detailed Guideline
Perfect Image File Format For The Shopify Store
You know Shopify recommended image size by now. But before perfecting your product images, take a look at the most used image format for the Shopify store.
JPG
This file format is one of the most used image formats. As it can hold accurate color ranges, ease compression and keep the balance between file size and quality of the image, Shopify experts recommend this file type.
PNG
This file format is mainly well-known for its transparent image output. The benefit of this image is it provides a lossless file format, but the downside is the larger file size.
GIF
GIF format provides compressed and reduced file size and 256 colors. This file format is known for animation and is most recognizable by most browsers across all platforms.
TIFF
This file size is mainly used for editing and in web apps. The format provides high-definition images and lets you save different images in a single TIFF format. But the drawback is it provides a large file size.
BMP
This windows file format is widely known for its data compression. As the file format provides uncompressed images, the quality of the image file is perfect. But the drawback of this file format is the large file size.
Quick Tips For Optimizing Your Shopify Images For Conversions
Up until now, you know the recommended Shopify image sizes and accurate file formats. For more Shopify image requirements and optimization conditions, Shopify experts recommend some tips.
Read on to know the expert tips in a later section.
1. Include different types of images
This recommendation for the Shopify product image is very much useful. You should include various types of images for a specific Shopify product. You can include features, display offers, and discounts in your images.
2. Create a particular perspective
Make a unique presentation of your Shopify images. Add branding or messaging hints to your images to create your product branding better. Use different free image sites and stock websites to create blog or banner image sites.
3. Consistent image editing
Use various editing skills for your Shopify store image, such as different sizes, small details, creating shadows in the image.
4. Optimizing the file size of your images
Use different optimization apps for the Shopify store. TinyIMG is one of them. Your Shopify store includes product images feature images for blogs, banners, so make sure you optimize all of them.
5. A/B test your images
Rapidly experiment on your Shopify store to determine the sweet spot of visitors. Scrutinize your visitors’ preferences and apply the same categorical things to maintain your store appearance.
Top Shopify Image Resizer – Image Editing Solution
There are a number of Shopify picture resize solutions that can do the work for your Shopify store image editing. Here are some of the image editing solutions.
1. Manual Photo Editing
Our first recommendation for Shopify image resizer is clipping path studio. This prominent photo editing service is your all-time solution for perfecting and polishing your Shopify store images. They have professional editors to edit your store images and give your image a perfect size.
Their service includes from basic to super complex categories that provide simple to complicated work for your Shopify image editing. If you want precise photo editing and an accurate first-hand professional solution for your Shopify store, clipping path studio is a one-time solution for you.
Moreover, you can find many online photo resizers online that are AI-based and operate automatically, and their work may not be perfect. On the other hand, manual photo editing through clipping path studio is a professional photo editing service that has no comparison.
Let’s take a look at their service-
- Background Removal
- Photo editing
- Clipping path
- Photo retouching
- Invisible Ghost Mannequin
2. Photo Resize

This AI-based Shopify product image resize app saves your precious time by automatically resizing the image for you. It resizes the image at your demand and brings a professional look. It evenly resizes the photo image by simple steps.
Moreover, it includes square, landscape, or portrait sizes to choose the right ratio and also to change the background color as well. They have a free trial for the first 50 images, and others are paid services.
3. Bulk Image Edit

Another Shopify app to edit and optimize your store images. This app allows adding alt text, renaming, resizing, watermarking, and compressing the image. Also, while you add alt-text, the image file works to improve the SEO performance.
Let’s take a look at their features
- Support different social media
- Watermark your images
- Represent your store by precise names
- Better compression size
- Have different shapes and sizes
- Resize, crop, frame & trim the images
- Preview your work
- Review the edited work
- Undo any changes during your work
4. Crush.pics

This automated Shopify image resizer app makes your Shopify store faster by perfect image compression. Also, it enhances the image tag and helps optimize your image for better SEO. They have free and paid sections as well.
5. SEO Image Optimizer & Resizer

For image compression, optimization, and adding SEO alt tags, this Shopify store app is great to work with. Besides, it provides bulk image editing, auto photo editing, renaming, preview option for image resizing.
Bonus: How to upload images to your Shopify Store
If you are thinking about how to upload images to the Shopify store, it doesn’t take much time and it finishes in simple steps.
Follow the steps below-
- Open Shopify store, log in to the admin panel
- Select and click a product, blog post, web page, or collection where you want to add an image
- Place your cursor where your image should be kept on view
- Go to insert image
- Go to upload file
- Select your preferred image & upload, later opt for image size
- Write image alt text to let the search engine knows about the image
- Go for insert image and add the image
FAQs
1. Does Shopify have image size requirements?
Shopify permits uploading images with the resolution of 4472 x 4472 px, and the file size is 20MB. However, Shopify’s recommended image size is 2048 x 2048 px.
2. What Are The Ideal Shopify Image Sizes?
The ideal image sizes for Shopify are 2048 x 2048 px, and this is intended to use for square-shaped photos. You can go for larger pixels, but this one is recommended.
3. What are the best Shopify product image resize apps?
Use our guidelines on the top Shopify image editing solution. You can also go for photo resize, TinyIMG. But for more accurate photo resizing, go for a manual photo editing solution.
4. Does Shopify automatically compress images?
Yes, Shopify does it, but compressing will lower the image quality, so make sure you compress the image to Shopify’s recommended size and later upload them. Use different Shopify store image compression apps to do it.
5. How do I optimize images for Shopify?
For optimization, use the different apps in the Shopify app store. For instance, TinyIMG is a one image optimizer that can be used for image compression and for SEO optimization as well.
6. Does Shopify reduce image quality?
Shopify reduces all the image sizes that go over the maximum allowed size. If your image contains high-resolution photos that go over the maximum size Shopify allows (4072 x 4072 px), Shopify will reduce the pixels. So, do the editing work before uploading it on Shopify.
Final Verdict
In the end, the success of your Shopify store largely depends on the Shopify image sizes. So, make sure you begin your business journey by perfecting the size, dimension, formatting, and optimization of the images.
If you need any professional hand for accurate image editing, go for manual resizing. Always keep yourself updated with the customer’s demand. This will ensure your Shopify store’s success in the long run.