Shopify experts recommend having smaller-sized and high-resolution photos for your Shopify store to show the detailed specifications accurately to visitors. The minimum resolution of Shopify images should be 2048×2048 pixels, as recommended by the Shopify experts. This size must be applied for the square-sized photo. 7 Types of Shopify Images Along with Image Ratio are Shopify Slideshow Image Size, Shopify Collections Image Size, Shopify Product Image Sizes, Shopify Banner Image Size, Shopify Logo Size, Shopify Background Image Size, and Shopify Blog Image Size. Shopify image sizes include various optimization strategies. Following, we will discuss Shopify image optimization, sizes, and different image editing solutions for your convenience to run a Shopify store.
What you’ll learn in this article
- 1 1. Shopify Slideshow Image Size
- 2 2. Shopify Collections Image Size
- 3 3. Shopify Product Image Sizes
- 4 4. Shopify Banner Image Size
- 5 5. Shopify Logo Size
- 6 6. Shopify Background Image Size
- 7 7. Shopify Blog Image Size
- 8 What are the Best Image File Format for the Shopify Store?
- 9 Quick 5 Tips for Optimizing Your Shopify Images for Conversions
- 10 Who are the Best Shopify Image Resizer?
- 11 Why It’s Important to be Conscious of Image Sizes for Shopify?
- 12 How to Upload Images to Your Shopify Store
1. Shopify Slideshow Image Size

Slideshow images are the first major thing your visitors are going to see. Slideshow introduces your product from different angles, and your chance to have purchased the product by visitors increases. Slideshow images are called hero images as well.
The quality of the slide image broadly relies on the website theme and the high-resolution images you upload. There are some factors behind the overall appearance of the slideshow images while using the website theme.
- Size of the images
- Placement settings of the image
- Height of the slide settings
- The aspect ratio of the image
Shopify experts recommend the following slideshow Shopify hero image size using a website theme
| Height Setting of the slide | Width | Height |
|---|---|---|
| First image | 1200 px | 600 px |
| Small | 1200 px | 475 px |
| Medium | 1200 px | 489 px |
| Large | 1200 px | 775 px |
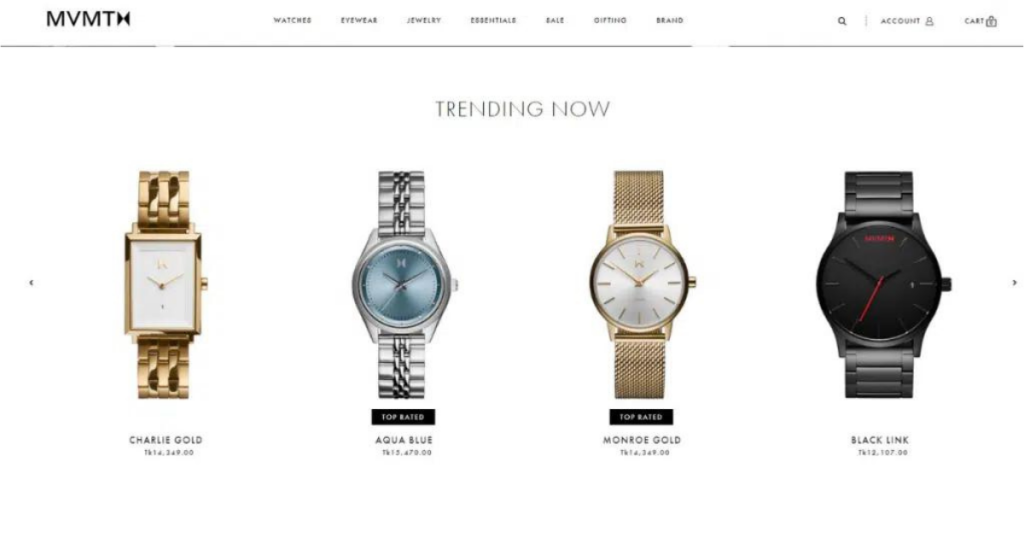
2. Shopify Collections Image Size

Shopify collection image defines the assembly of products on your eCommerce website. Make sure the images you upload on your eCommerce website contain the same sizes of the specific product. If one image looks smaller and the other looks different in size, it doesn’t look good.
Moreover, your website theme might not accept the different sizes of the image. It requires the same aspect ratio of all the images. So, Shopify image requirements for collection image sizes are making all the images the same aspect ratio and same sizes.
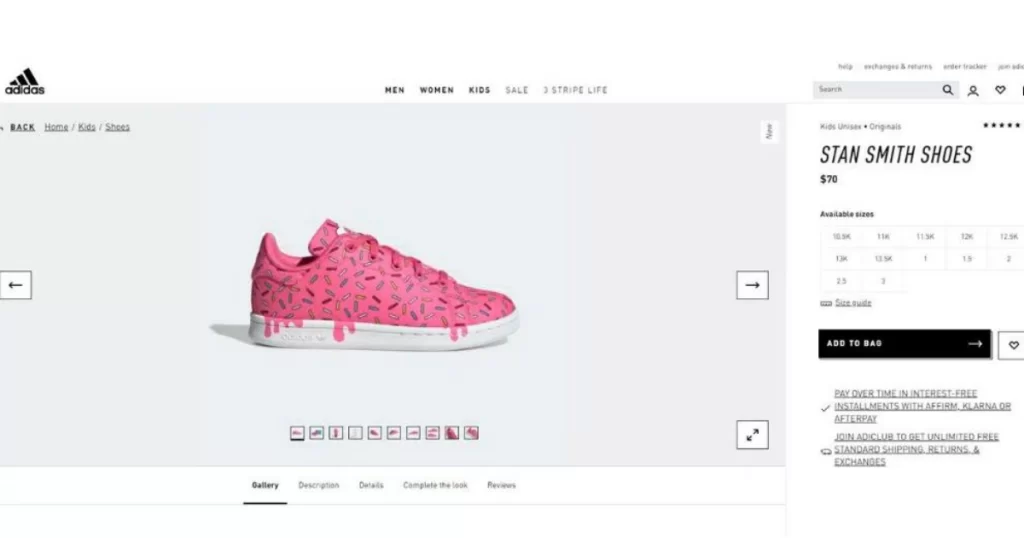
3. Shopify Product Image Sizes

Image size for Shopify products mainly requires high-definition and detailed images. It ensures visitors can easily analyze the image. Visitors want to take a close-up of the photos so that they can easily understand the product.
Shopify experts recommend square-size images as most of the visitors appear on a mobile device. Mobile devices can easily show square-shaped sizes. So, the recommendations are-
- Shopify product image dimensions should be 800 x 800 px or bigger pixels
- Smaller than 800 pixels will make the image blurry or obscure
- Product with different angles of photos lets you understand the product
You may also read: eBay Image Size Requirements: Product Photos Guideline
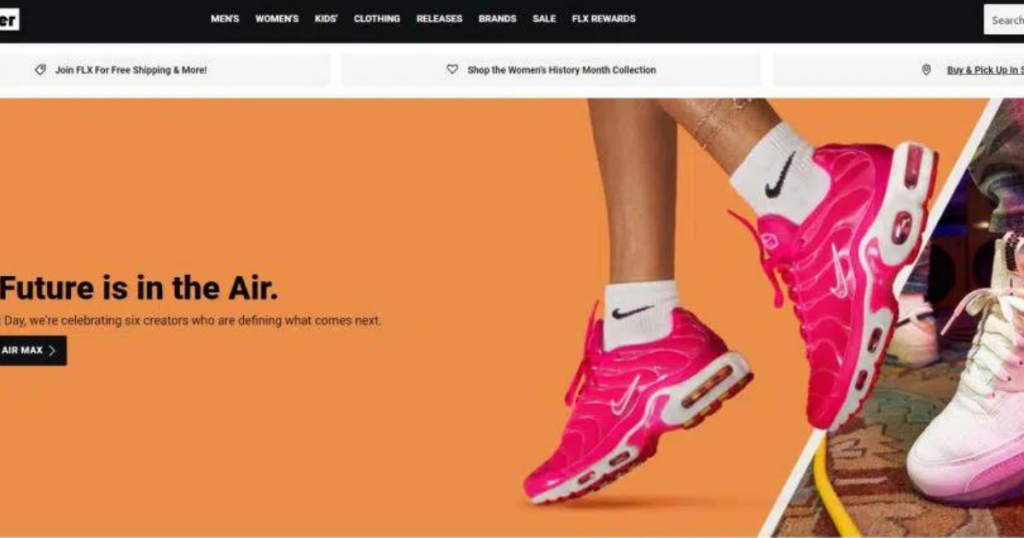
4. Shopify Banner Image Size

Banner/header images of Shopify mainly contain slideshows or text overlays on the homepage of the online store. You should upload high-resolution background images, so they won’t look gloomy on the homepage. Moreover, remember the following-
- Make sure if theme requires the recommended image size
- Set the height of images for mobile view
- Make sure the image doesn’t get cut off on the mobile view
- Set the right aspect ratio, padding & image alignment
The recommended size for Shopify banner dimensions is 1200 to 2000 px in width and 400 to 600 px in height.
5. Shopify Logo Size
Shopify logo images can have different sizes and shapes. Sometimes you should maintain the logo size with theme sidebar sizes. Logo size depends on the store theme as well. So the recommendations for Shopify logo sizes are-
- The best Shopify logo image size is 450 x 250 px
- The aspect ratio should be 1:1
- The optimal resolution for logo size is 200 x 200 px
- Set the logo as per the theme you have
Different Shopify themes such as Turbo theme to recommended for the main menu 400 x 100 px logo image, for the footer 250 x 200 px, and for mobile 100 x 50 px.
6. Shopify Background Image Size
To maintain Shopify’s optimal image size, you should hold the perfect and recommended sizes for the background image. The smaller the image size, the faster your image will load. The loading time and sizes depend on the different platforms of devices as well.
Let’s take a look at the recommendations for background images-
- The perfect size for the background image is 1920 x 1080 px
- The minimum resolution for the background picture is 1024 x 768 px
- Best aspect ratio for the background image is 16:9
- The largest size for the Shopify background image is 4472 x 4472 px
- Background image sizes may have diverse sizes based on the theme
7. Shopify Blog Image Size
The featured image of the Shopify blog contains different sizes and ratios. There are recommended and the best sizes for pictures for Shopify blog content.
Take a look at the recommendations-
- The perfect size for the blog image is 1000 x 350 px
- The minimum resolution for the background picture is 1400 x 788 px
- The best aspect ratio for the background image is 16:9
- The largest size for the Shopify background image is 4472 x 4472 px
You can also read: Amazon Product Image Requirements – A Detailed Guideline
What are the Best Image File Format for the Shopify Store?
The best image file format for the Shopify store are JPG, PNG, GIF, TIFF, and BMP. You know Shopify recommended image size by now. But before perfecting your product images, take a look at the most used image format for the Shopify store.
1. JPG (JPEG)
This file format is one of the most used image formats. As it can hold accurate color ranges, ease compression and keep the balance between file size and quality of the image, Shopify experts recommend this file type.
2. PNG
This file format is mainly well-known for its transparent image output. The benefit of this image is it provides a lossless file format, but the downside is the larger file size.
3. GIF
GIF format provides compressed and reduced file size and 256 colors. This file format is known for animation and is most recognizable by most browsers across all platforms.
4. TIFF
This file size is mainly used for editing and in web apps. The format provides high-definition images and lets you save different images in a single TIFF format. But the drawback is it provides a large file size.
5. BMP
This windows file format is widely known for its data compression. As the file format provides uncompressed images, the quality of the image file is perfect. But the drawback of this file format is the large file size.
Does Shopify Automatically Compress Images?
Yes, Shopify does it, but compressing will lower the image quality, so make sure you compress the image to Shopify’s recommended size and later upload them. Use different Shopify store image compression apps to do it.
Does Shopify Reduce Image Quality?
Shopify reduces all the image sizes that go over the maximum allowed size. If your image contains high-resolution photos that go over the maximum size Shopify allows (4072 x 4072 px), Shopify will reduce the pixels. So, do the editing work before uploading it on Shopify.
Quick 5 Tips for Optimizing Your Shopify Images for Conversions
Up until now, you know the recommended Shopify image sizes and accurate file formats. For more Shopify image requirements and optimization conditions, Shopify experts recommend some tips.
Read on to learn the expert tips in a later section.
1. Include Different Types of Images
This recommendation for the Shopify product image is very useful. You should include various types of images for a specific Shopify product. You can include features, display offers, and discounts in your images.
2. Create a Particular Perspective
Make a unique presentation of your Shopify images. Add branding or messaging hints to your images to create your product branding better. Use different free image sites and stock websites to create blog or banner image sites.
3. Consistent Image Editing
Use various editing skills for your Shopify store image, such as different sizes, small details, and creating shadows in the image.
4. Optimizing the File Size of Your Images
Use different optimization apps for the Shopify store. Tiny IMG is one of them. Your Shopify store includes product images feature images for blogs, banners, so make sure you optimize all of them.
5. A/B Test Your Images
Rapidly experiment on your Shopify store to determine the sweet spot of visitors. Scrutinize your visitors’ preferences and apply the same categorical things to maintain your store’s appearance.
Who are the Best Shopify Image Resizer?
The Best image resizer are Clipping Path Studio, Photo Resize, Bulk Image Edit, Crush.pics, and SEO Image Optimizer & Resizer. They solutions that can do the work for your Shopify store image editing. Here are 5 of the image editing solutions.
1. Clipping Path Studio
Clipping Path Studio is Our first recommendation for a Shopify image resizer. This prominent photo editing service is your all-time solution for perfecting and polishing your Shopify store images. They have professional editors to edit your store images and give your image a perfect size.
Their service includes basic to super complex categories that provide simple to complicated work for your Shopify image editing. If you want precise photo editing and an accurate first-hand professional solution for your Shopify store, Clipping Path Studio is a one-time solution for you.
Moreover, you can find many online photo resizers online that are AI-based and operate automatically, and their work may not be perfect. On the other hand, manual photo editing through Clipping Path Studio is a professional photo editing service that has no comparison.
Let’s take a look at their service-
- Background Removal
- Photo Editing
- Clipping path
- Photo retouching
- Invisible Ghost Mannequin
2. Photo Resize

This AI-based Shopify product image resize app saves your precious time by automatically resizing the image for you. It resizes the image at your demand and brings a professional look. It evenly resizes the photo image by simple steps.
Moreover, it includes square, landscape, or portrait sizes to choose the right ratio and also to change the background color as well. They have a free trial for the first 50 images, and others are paid services.
3. Bulk Image Edit

Another Shopify app to edit and optimize your store images. This app allows adding alt text, renaming, resizing, watermarking, and compressing the image. Also, while you add alt-text, the image file works to improve the SEO performance.
Let’s take a look at their features
- Support different social media
- Watermark your images
- Represent your store with precise names
- Better compression size
- Have different shapes and sizes
- Resize, crop, frame & trim the images
- Preview your work
- Review the edited work
- Undo any changes during your work
4. Crush.pics

This automated Shopify image resizer app makes your Shopify store faster by perfect image compression. Also, it enhances the image tag and helps optimize your image for better SEO. They have free and paid sections as well.
5. SEO Image Optimizer & Resizer

For image compression, optimization, and adding SEO alt tags, this Shopify store app is great to work with. Besides, it provides bulk image editing, auto photo editing, renaming, and preview options for image resizing.
Why It’s Important to be Conscious of Image Sizes for Shopify?
Online Shopify store owners spend hours perfecting the image sizes. They spend time and funds to maintain the website and stand out as a perfect solution to their potential customers.
So, if you want to know why it’s the key to focus on image perfecting for Shopify, let’s discuss the importance of Shopify photo size in the later section.
Improves Optimization Experience for Users
Some Shopify store owners upload vague and blurry images to save hosting space and time.
But store owners should stay out of this practice. When your images get blurry or low quality in size and shape, your overall performance regarding user experience becomes average.
So, proper image size for Shopify products is mandatory. Perfect sizing provides online shoppers with a more enhanced user experience, better visualization and understanding of the product specifications.
Page loading Speed Improves
Submission of accurate sizes and shapes of images doesn’t make your web page heavy in resources. A visitor will approximately wait for only 4 -5 seconds for a page to load.
Optimizing images ensures that your webpage will load within 3-4 seconds, and this will enhance the overall speed of the web page and user experience.
Improves SEO Efforts
When your Shopify store images are optimized, and pages load faster, it inflicts a positive effect on your SEO. It specifies the search engine that your website includes precise content and services for your visitors. This eventually led to a higher ranking in search engines.
So, the importance of Shopify picture resizing is huge when you need to make the best use of a Shopify store.
How to Upload Images to Your Shopify Store
Follow the 8 steps below to Upload Images to Your Shopify Store.
- Open the Shopify store, log in to the admin panel
- Select and click a product, blog post, web page, or collection where you want to add an image
- Place your cursor where your image should be kept on view
- Go to insert image
- Go to upload file
- Select your preferred image & upload, later opt for image size
- Write image alt text to let the search engine know about the image
- Go for Insert image and add the image