Ecommerce business depends largely on product photography. While purchasing a product, 75% of customers rely on product photos. Also, getting the product that doesn’t look like the photo is a big reason to return a product.
Post processing is a must while doing product photography. Knowing how to create a clipping path in photoshop is one of the most essential works you need to know if you’re a product photographer. This is the starter of post processing in product photography.
Some of the basic post processing for product photography are removing or changing background, adding drop shadow, color correction, product photo retouching etc. Whichever you do among these, you’ll have to know how to make a clipping path in photoshop. If the clipping is not perfect, the rest of the editing will be affected by that.
What you’ll learn in this article
What is Clipping Path?
So, what is clipping path in photoshop? Clipping path is a vector path or shape that creates an outline around the edges of an object to cut that out. It is called deep itching too. This is basically the process of separating one part of an image from another.
In photoshop, we can mark the edges of an image by using a pen tool. The points that create lines around the intended area are called anchor points. Anchor points create clipping path by connecting one after another.
There are three kinds of clipping paths –
Single Layer
Single layer clipping path means drawing a simple easy path around the hard edge of an image. This kind of layer is usually used to remove or change the background of an image. In the case of a single layer, the clipping path is drawn on the same layer.
Multi-Layer
Creating multiple paths on different layers in photoshop is called multi-layer. Multi-layer is most useful for retouching images or editing specific parts of an image. While a single layer cuts out one single subject from an image, multi-layer separates more than one subject from the same image.
Illustrator Path
Illustrator clipping path is making one or more vector shapes following the subjective path of the image. When you need to resize an image but you’re also concerned about the resolution and you don’t want to ruin it, you can use illustrator clipping path for that.
Tutorial: How to Create Clipping Path in Photoshop
It’s not that tough to create clipping path in photoshop. There is one tool that you need to learn to control to do clipping, and that is pen tool. Here, is the explanation of doing clipping in step by step :
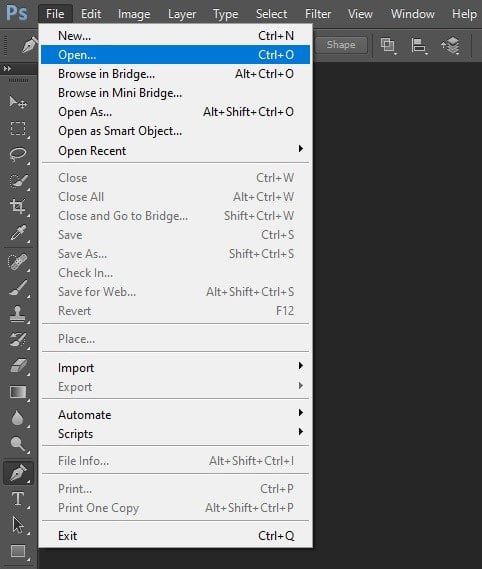
Step 1 : Open file
Launch photoshop on your pc and open the file in adobe photoshop.

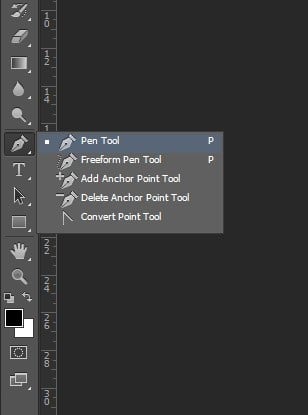
Step 2 : Pick pen tool
Next, go to the toolbar menu and select the pen tool.

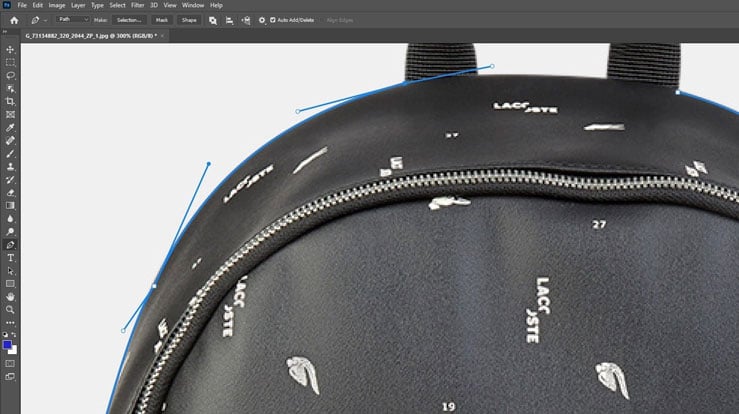
Step 3 : Create anchor points
After taking the pen tool, at first, zoom your image to see the edges clearly. You can keep it around 300%. This will allow you to draw the path accurately. Now, start pointing the edges of the object you want to cut out. These points are called Anchor points. Keep marking till you reach the starting point.

When you’re separating one object from another, you need to be careful with the edges to give it a natural look. So mark as perfectly as possible.
Step 4 : Inside Path
The image that’s taken here, has another empty space inside the handle. So we’ll have to create another path inside.

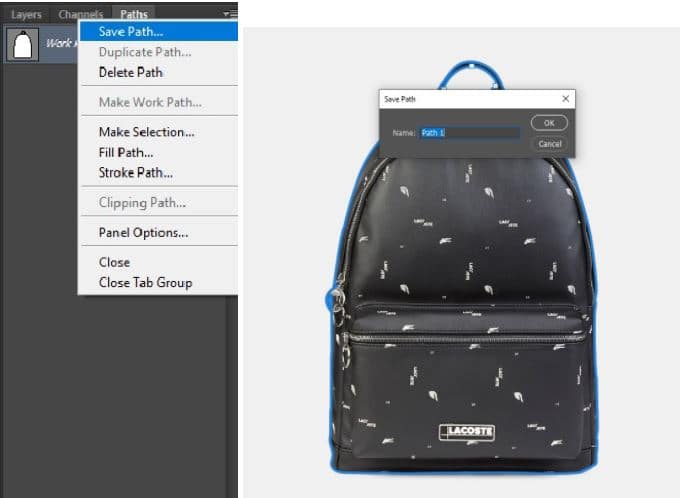
Step 5 : Save path
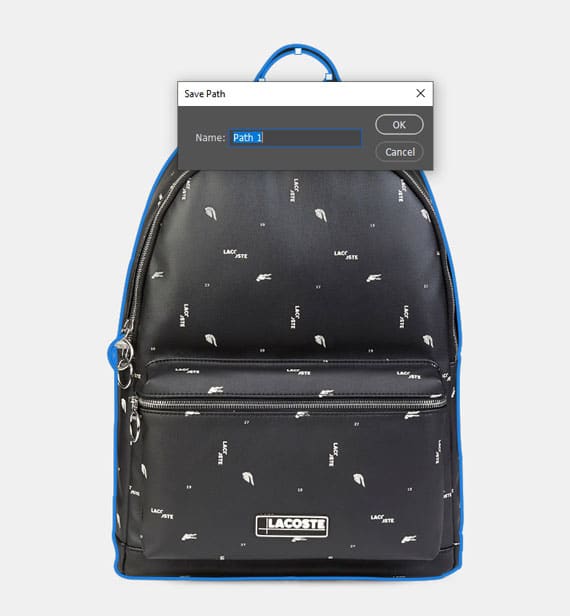
When you’re done with the marking, go to the layer panel. Then select the path tab. Now, go to the menu on the top left corner and select save path. And name the path as ‘Path 1’.

Step 6 : Clipping path
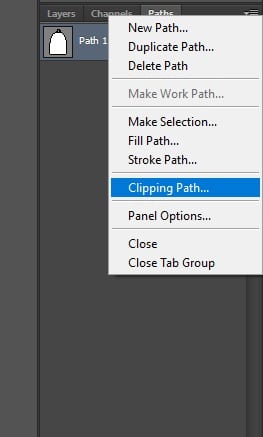
Go to the same menu and select Clipping Path.

A box will pop up showing some options. There is one box called Flatness. Flatness is the count of the closeness of the clipping path to the edge of the image. This determines the smoothness of the image.
An increased value of the flatness makes the edge blur. If the value is lesser, the edge will be smoother and sharper.

Step 7 : Save your photo
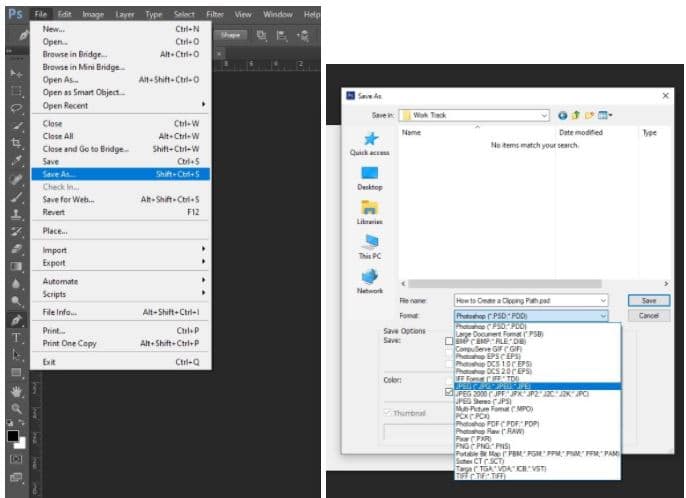
Finally, save your image. You can use this file later to make any changes there. Or you can send it to someone else too, the path will be there and they can use it according to their need.

Don’t forget to save both the psd and jpeg files. This will give you access to use this image in whichever way you want.

To Remove Background
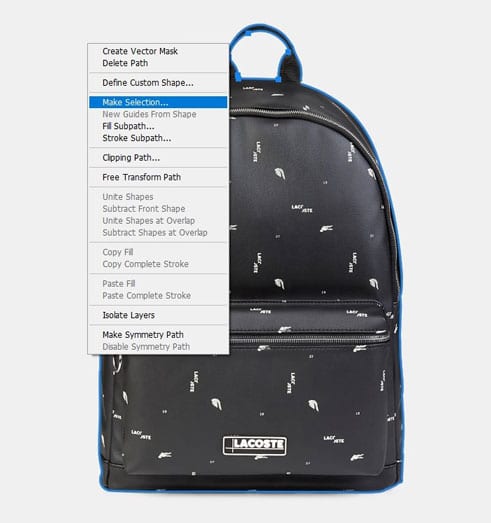
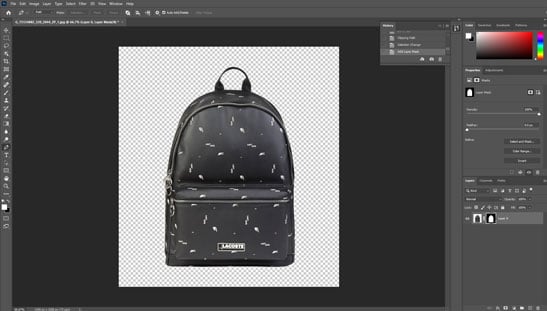
After saving the photo, you can use the image anytime for whatever change you want to make. For example, you can change the background from this image. Once you’re done with making the clipping path, click on the right button of your mouse and click on ‘make selection’.

Now add a layer mask and your background is removed.

What is the purpose of a Clipping Path
Being an expert on how to do a clipping path in photoshop is a must if you’re working in e-commerce product photography.
Removing Image Background
First of all, this is mostly used to remove the background of an image. If you want to remove the background, change the color of the background or to make an image transparent background, you’ll have to do the clipping before that.
Retouching or Color Correction
Another use is while doing retouching or photo color correction. Clipping path lets us select a particular area or separate that from the image, that way we get to edit that particular place separately.
Removing Unwanted Parts
Moreover, removing unwanted parts from the image is another vital use of the clipping path. It’s not unusual to have unnecessary parts in an image while shooting. If you want to remove those parts from your image, you’ll have to create the path first and then remove it from your image.
Restoration or Manipulation
The clipping path in photoshop is useful in the restoration and manipulation of the image too. Touch up in an image requires clipping. Same in masking. You’ll have to do clipping first if you want to do masking.
Removing background, color correction or retouching, all are necessary in photoshop editing. In e-commerce product photography, the purpose of doing all these is to produce a high-quality, clean yet natural looking image. The image plays such an important role in the e-commerce business to attract viewers and increase sales.
Let us create Clipping Path for You
Creating a clipping path demands lots of practice to reach a superior level. The process is simple, you just need to pick the pen tool and start marking around the image. Don’t you think you can do it on your own now?
If you’re not sure, don’t panic, there is always a way out. Plenty of companies work on post processing of product images at a professional level. One of the leading sites is Clipping Path Studio, which gives a great deal of photo editing solutions.
So, don’t think twice to reach out to us whenever you need to get clipping path service from our master designers. We have expert hands to deliver you professionally edited images. You can check free trial option to get first hand experience. Remember, your images will speak for you and we’ll take care of your images.
Final Thoughts
High-quality product images with beautiful light and color are the connecting dots between sellers and customers. Customers will only agree to buy a product if the product photos convince them to do so. Not that this is the only determinator, but this is the first impression.
Outstanding product images not just boost sales, but also help to gain the trust of the customers, which ensures the return of the customers and establishes a brand value. So maintaining a standard in images is an upper hand for any company.
Without creating a perfect clipping path in photoshop, you won’t get your other edits done too. Quality image requires standard editing. On the one hand, shooting good photos is important, as well as, excellent editing is required too. Don’t compromise anywhere as this is the question of your reputation.

